Angular Generic Filter Pipe . i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. See examples of filtering by property value. In your template, you can pass. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. in your component: With my other custom pipe. fulfill your pipe dream in templates. See code examples and a. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities.
from morioh.com
In your template, you can pass. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. in your component: With my other custom pipe. i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. fulfill your pipe dream in templates. See examples of filtering by property value. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. See code examples and a.
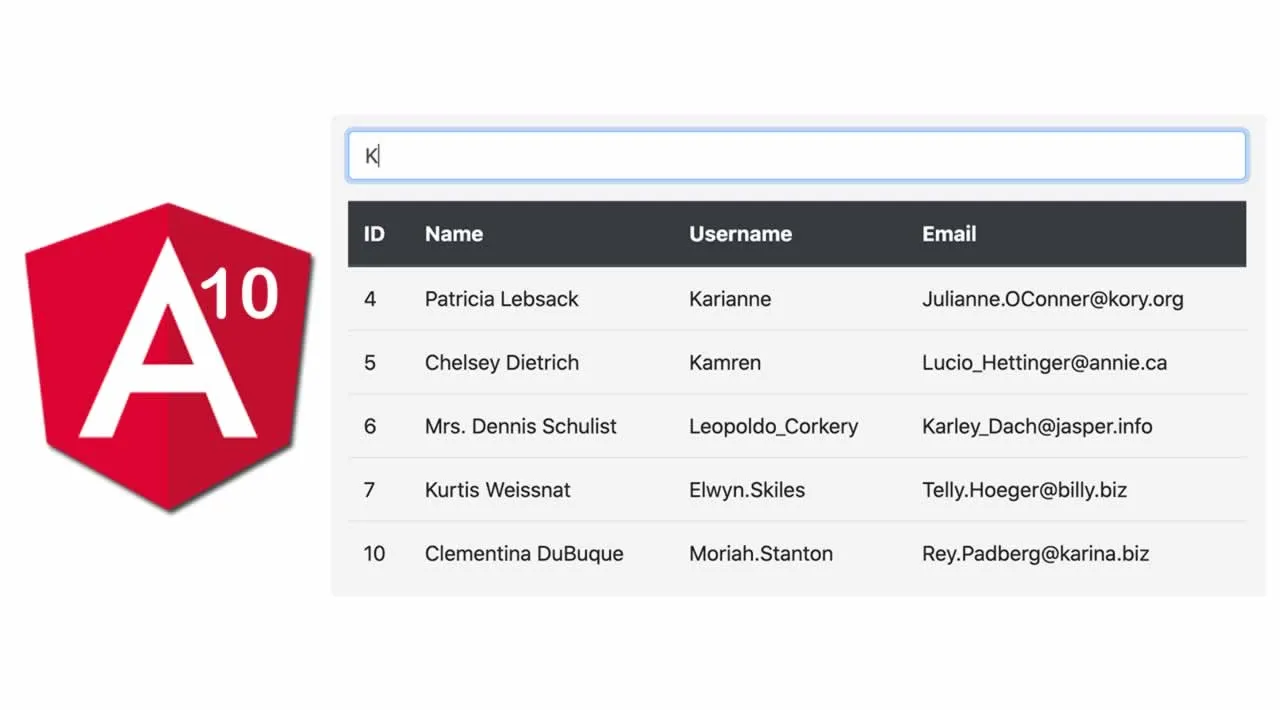
How to Create Search Filter Pipe in Angular 10 with ng2searchfilter
Angular Generic Filter Pipe See examples of filtering by property value. fulfill your pipe dream in templates. i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. In your template, you can pass. See code examples and a. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. See examples of filtering by property value. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. With my other custom pipe. in your component:
From www.angularthink.in
Mastering Angular Pipes Comprehensive Guide Angular16 Angular Generic Filter Pipe See examples of filtering by property value. fulfill your pipe dream in templates. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. With. Angular Generic Filter Pipe.
From www.youtube.com
angular filter/sort using pipe YouTube Angular Generic Filter Pipe With my other custom pipe. i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. In your template, you can pass. See examples of filtering by property value. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns. Angular Generic Filter Pipe.
From www.youtube.com
Angular 2 Tutorial [5] Pipes and Filtering YouTube Angular Generic Filter Pipe See examples of filtering by property value. In your template, you can pass. in your component: understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. With my other. Angular Generic Filter Pipe.
From github.com
Angular Generic Filter Pipe fulfill your pipe dream in templates. in your component: learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. In your template, you. Angular Generic Filter Pipe.
From www.youtube.com
Angular Pipe Tutorial Angular Pipes Angular Tutorial For Beginners Angular Generic Filter Pipe learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. With my other custom pipe. See examples of filtering by property value. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. . Angular Generic Filter Pipe.
From coderjony.com
CoderJony Creating a Pipe to filter the items in the list using Angular 7 Angular Generic Filter Pipe learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. in your component: understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. See examples of filtering by property value. In your template, you. Angular Generic Filter Pipe.
From www.codingninjas.com
What Are Angular Pipes? Coding Ninjas Angular Generic Filter Pipe See code examples and a. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. in your component: i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. See examples of filtering by property value. understand. Angular Generic Filter Pipe.
From www.youtube.com
An Introduction to Angular CLI Part 3 Sort and filter data with Angular Generic Filter Pipe fulfill your pipe dream in templates. In your template, you can pass. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. With my other custom pipe. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe.. Angular Generic Filter Pipe.
From www.youtube.com
Angular 2 pipes and filter YouTube Angular Generic Filter Pipe In your template, you can pass. See examples of filtering by property value. See code examples and a. With my other custom pipe. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters,. Angular Generic Filter Pipe.
From www.formget.com
AngularJS Filter FormGet Angular Generic Filter Pipe i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. With my other custom pipe. understand why angular doesn't ship with filtering and sorting pipes and how. Angular Generic Filter Pipe.
From levelup.gitconnected.com
What is a pipe in Angular? How do you use Angular pipes? by FAM Angular Generic Filter Pipe learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. i am trying to use a custom pipe to filter my *ngfor. Angular Generic Filter Pipe.
From www.youtube.com
Angular 14 Pipes. Create Custom Pipe to filter the data from the search Angular Generic Filter Pipe With my other custom pipe. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. See code examples and a. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. In your template,. Angular Generic Filter Pipe.
From www.ngdevelop.tech
Angular Pipes BuiltIn Pipes & Custom Pipe with Example Angular Generic Filter Pipe See code examples and a. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. fulfill your pipe dream in templates. With my other. Angular Generic Filter Pipe.
From codinglatte.com
Creating a Filter Method for Angular Async Pipe Angular Generic Filter Pipe See code examples and a. understand why angular doesn't ship with filtering and sorting pipes and how you can create a custom filter pipe. With my other custom pipe. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. learn how to create a custom filter. Angular Generic Filter Pipe.
From www.itsolutionstuff.com
Angular Pipes Example Angular Pipes List Tutorial Angular Generic Filter Pipe by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. learn how to create a custom filter (pipe) in angular 1.x and 2 that accepts a value or collection and returns a new one. understand why angular doesn't ship with filtering and sorting pipes and how. Angular Generic Filter Pipe.
From www.youtube.com
Angular 4 Tutorial Pipes 8 YouTube Angular Generic Filter Pipe in your component: i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel. With my other custom pipe. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. understand why angular doesn't ship with filtering and. Angular Generic Filter Pipe.
From www.youtube.com
Angular 4 Pipes Tutorial with Examples YouTube Angular Generic Filter Pipe See code examples and a. fulfill your pipe dream in templates. With my other custom pipe. In your template, you can pass. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. See examples of filtering by property value. in your component: understand why angular. Angular Generic Filter Pipe.
From www.youtube.com
Angular Filter list items with a pipe YouTube Angular Generic Filter Pipe in your component: fulfill your pipe dream in templates. See examples of filtering by property value. by leveraging angularjs filters, developers can seamlessly implement custom filters like hepa filters or orderby filters, providing enhanced data manipulation capabilities. i am trying to use a custom pipe to filter my *ngfor loop using an input field with ngmodel.. Angular Generic Filter Pipe.